埋め込みコンテンツで表示されるアンサーポップアップを画面中央に寄せる
サポートアクションの埋め込みコンテンツ経由でアンサーを表示する場合、アンサーは画面の右下にポップアップで表示されます。
このアンサーでは、埋め込みコンテンツ経由で表示されたアンサーポップアップを画面中央に寄せ、背景をグレーアウトする方法を記載します。
以下に記載するCSSを詳細設定>このステップのカスタムCSSに入れることで、そのサポートアクションでだけ見た目を調整することができます。
このCSSは影響範囲が広いため、ブランド設定への登録は推奨しません。
※カスタムCSSの設定方法はこちらをご確認ください
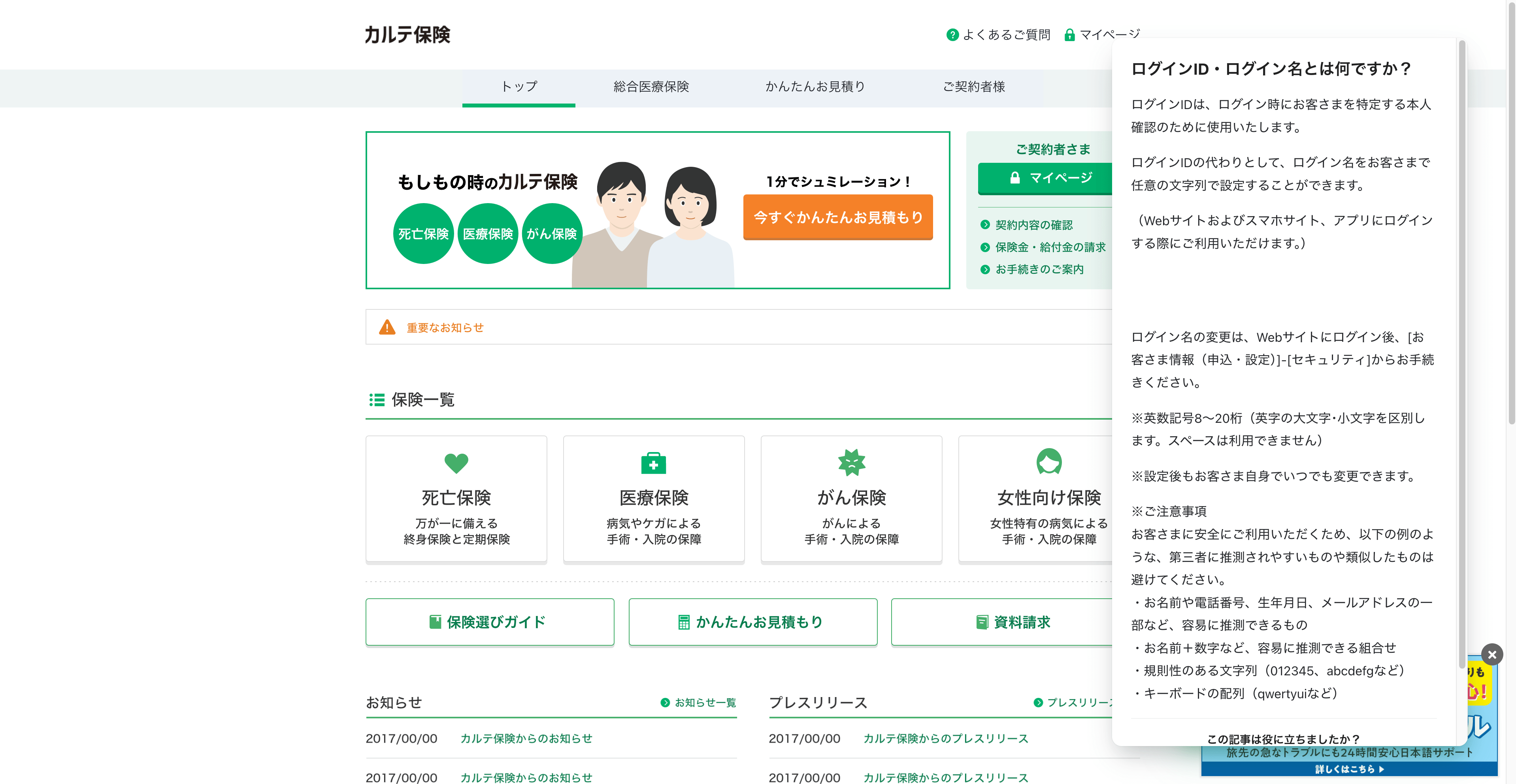
埋め込みコンテンツでアンサーが表示された場合の初期状態
埋め込みコンテンツで表示されるアンサーを画面中央に寄せる方法
以下のCSSを該当ステップのカスタムCSSに追加することで、見た目を変更することができます。
※背景クリック時にポップアップを閉じる処理を追加することはできません
/* PC時、アンサーポップアップを中央表示し背景をグレーにする */
#rs_sa > .-lg:has(.c-popup) {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.7);/* 任意の色を指定 */
z-index: 99999;/* 他のサポートアクションなどが上に出てきてしまう場合は値を増やす */
}
.-lg .c-popup.right_bottom.-show {
top: 50%;
right: 0;
bottom: auto;
left: 0;
margin: 0 auto;
transform: translateY(-50%);
}
/* SP時、アンサーポップアップを中央表示し背景をグレーにする */
#rs_sa > .-sm:has(.c-popup) {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: rgba(0, 0, 0, 0.7);/* 任意の色を指定 */
z-index: 99999;/* 他のサポートアクションなどが上に出てきてしまう場合は値を増やす */
}
.-sm .c-popup.right_bottom.-show {
top: 50%;
right: 20px;/* 画面右端からの位置。任意の値を指定 */
bottom: auto;
left: 20px;/* 画面左端からの位置。任意の値を指定 */
width: calc(100% - 20px - 20px);/* ポップアップの横幅。「100% - 右端からの位置 - 左端からの位置」で指定 */
max-height: calc(100vh - 100px - 100px);/* ポップアップの縦幅の最大値。「100vh - 上端からの位置 - 下端からの位置」で指定 */
margin: 0 auto;
transform: translateY(-50%);
}
.-sm .c-popup .c-popupMain {
border-radius: 14px;/* ポップアップの角の丸み。任意の値を指定 */
}
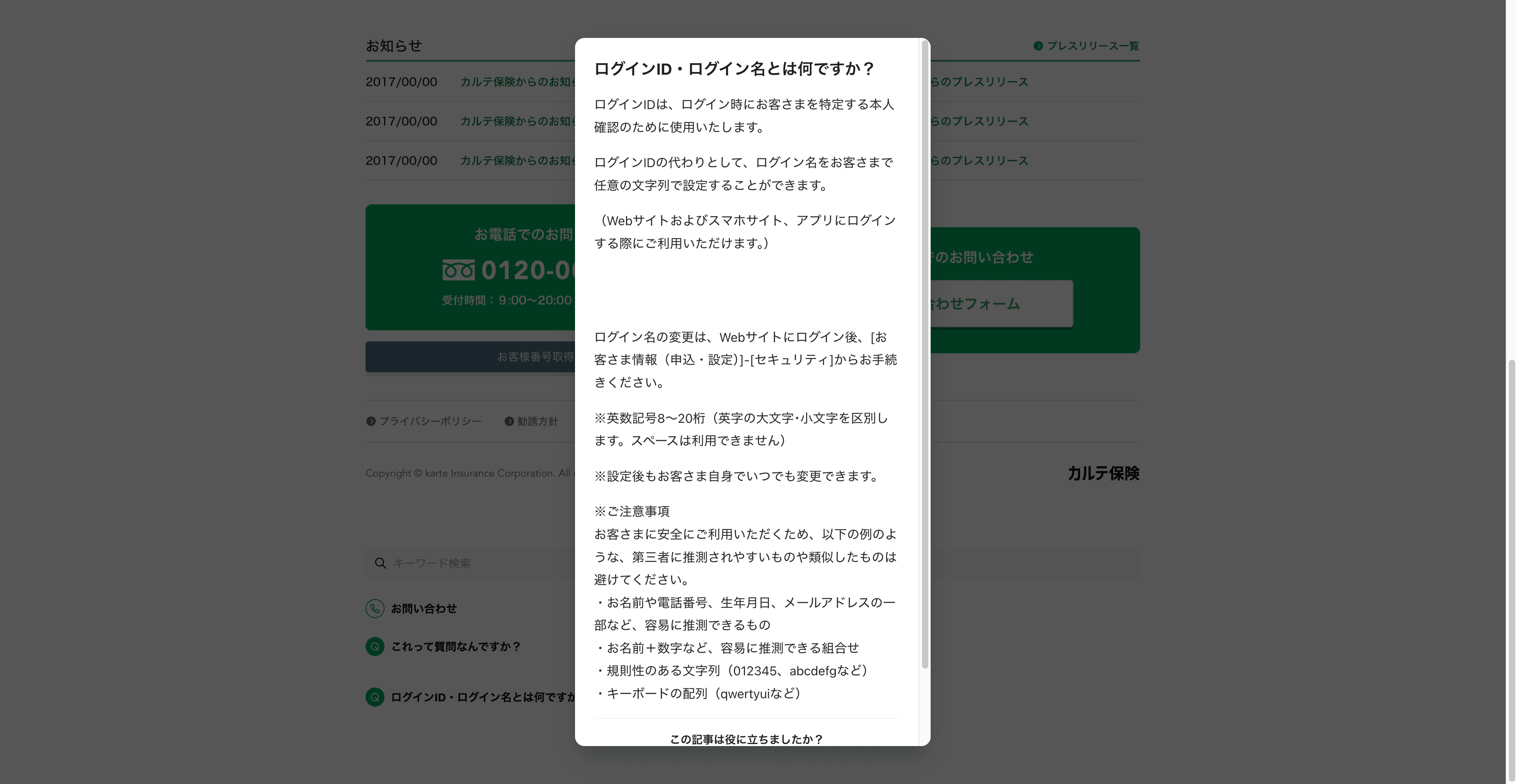
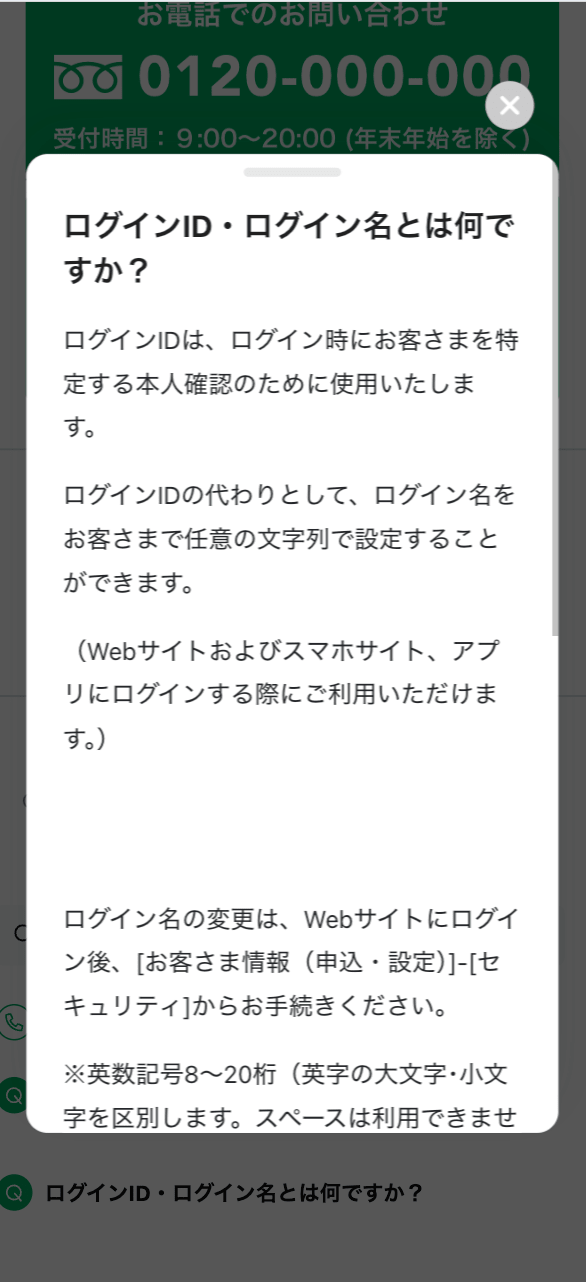
このCSSを付与すると、以下のような見た目になります。
PC時のアンサーポップアップ
SP時のアンサーポップアップ
以下で上記のCSSについて解説します。
前提として、ポップアップは親のdiv要素に対してPC時は「-lg」クラスが、SP/タブレット時は「-sm」クラスが付与されるため、このクラスを利用することで、メディアクエリを使わずPC・SPそれぞれのデザインを変えることができます。
#rs_sa > .-lg:has(.c-popup)
PC時にポップアップの背景色をグレーにする指定をしています。
background-colorプロパティの値を任意に変えることで、背景の色を変更することができます。
このCSS入れず.c-popupに対するCSSのみを入れた場合、背景色を指定せず中央寄席が可能です。
※他のサポートアクションと同時配信しており、背景の上に別施策が表示されてしまう場合は、z-indexの値を「99999」から「999999」に変えるなど、桁数を増やして調整してください
.-lg .c-popup.right_bottom.-show
PC時にポップアップを中央寄せしています。
アンサーポップアップは初期状態では右下に表示されるため、位置を調整しています。
#rs_sa > .-sm:has(.c-popup)
SP時にポップアップの背景色をグレーにします。
PC時からの変更はセレクタのみになりますので説明は省略します。
.-sm .c-popup.right_bottom.-show
SP時にポップアップを中央寄せしています。
アンサーポップアップは初期状態では下に表示されるため、ポップアップの大きさと位置を調整しています。
left, rightやheight, widthに入れている値を変更することで、ポップアップを任意の大きさ・位置に変更することができます。
.-sm .c-popup .c-popupMain
SP時にポップアップの角に丸みをつけています。
任意の値を指定することで丸みを変えることができます。