「ページ上の要素を指定して計測する」イベント(β版)の設定方法
「ページ上の要素を指定して計測する」イベントとは
ページ上の要素をユーザーがクリックしたこと、またはページ上に要素が表示されたことを計測するイベントです。
タグ設置不要で、KARTEのイベント設定画面からの設定だけで計測できます。
例) 問合せボタンクリック、 セール中商品の表示 など
設定方法
イベント画面の「カスタムイベントを作成」ボタンをクリックし、「ページ上の要素を指定して計測する」を選びます。
1.基本情報
表示名を入力します。表示名はあとからでも変更可能です。
補足: 「ページ上の要素を指定して計測する」イベントでは、フィルターイベントなどにあるイベント名(アルファベットで指定する、変更不可な名称)は設定しません。

2. 計測対象ページ
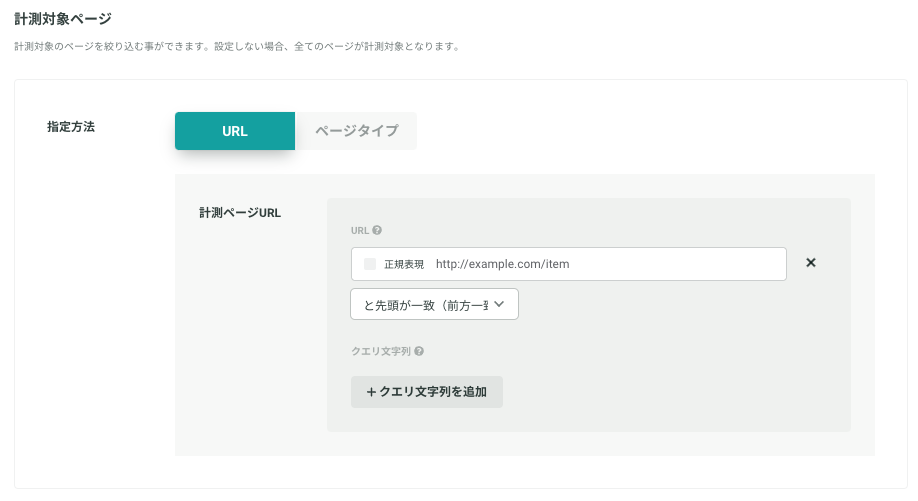
イベントを計測するページを指定します。
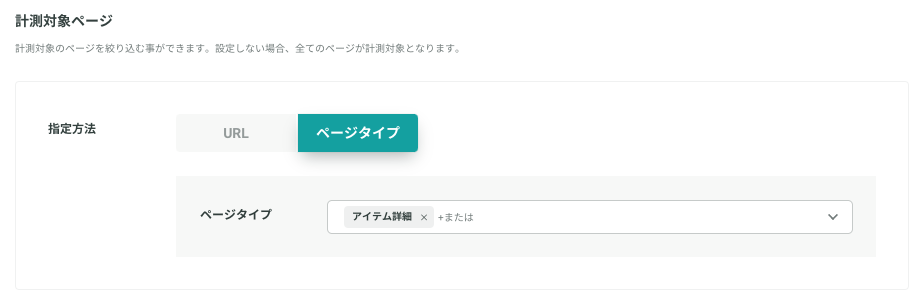
URLを使って指定するか、ページタイプ(β版)を使って指定するかを選ぶことができます。
ページタイプ(β版)をご利用でない場合はURLを使って指定します。


3.計測方法
要素の特定方法と、判定するタイミングを決めます。
ここでは計測したいイベントが、「画面の何をクリックしたとき」なのか「画面に何が表示されたとき」なのかを設定していきます。
設定は大きく2つに分かれており、「要素の指定方法」で「何を」を設定し、「判定するタイミング」で「クリックしたときなのか表示されたときなのか」を設定します。
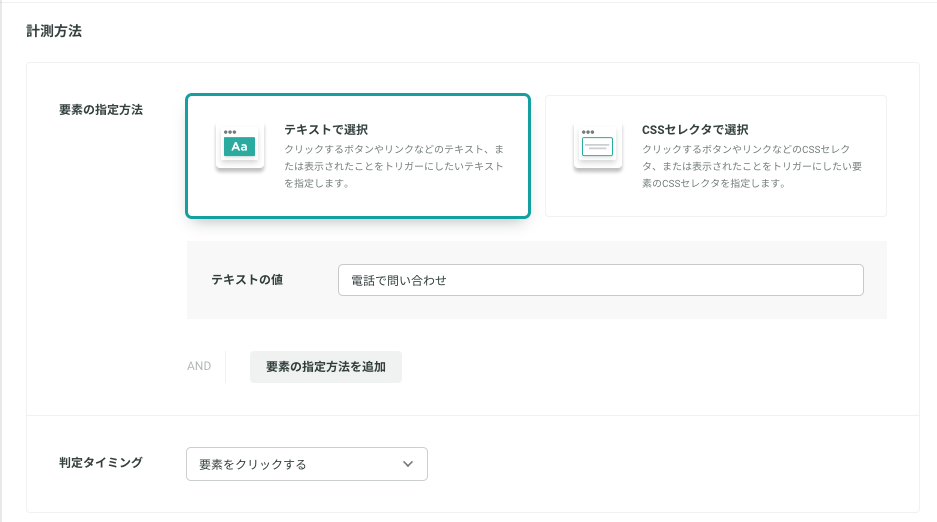
3-1. 要素の指定方法: テキストで選択
例えば、「電話で問い合わせる」と書かれたボタンをクリックしたことを計測したいケースを考えます。
このケースでは「何を」に該当するのは「「電話で問い合わせる」と書かれたボタン」になります。
この場合は テキストで選択 を選び、テキストの値に 電話で問い合わせると入力します。
※テキストの判定は、部分一致となります

テキストで選択は、Webページの文字コードがUTF-8のページのみ判定可能です。
Shift-JIS等別の文字コードのページの場合は、CSSセレクタで選択をご利用ください。
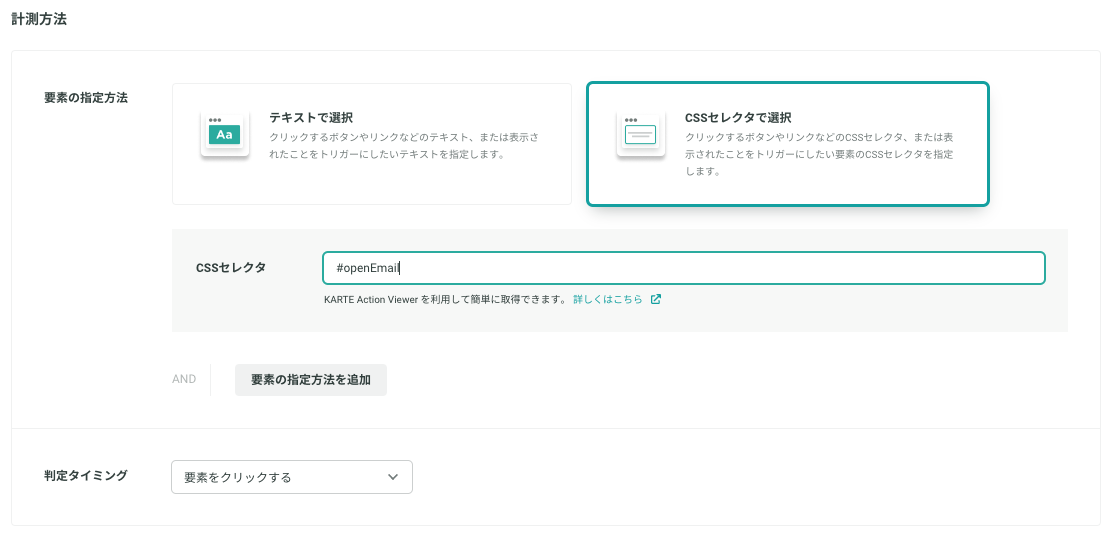
CSSセレクタを指定した場合は、Shift-JIS等別の文字コードのページであっても、テキストでさらに絞り込むことは可能です。3-2. 要素の指定方法: CSSセレクタで選択
例えば、 メールマークのアイコン (htmlではid="openEmail") をクリックしたことを計測したいケースを考えます。
このケースでは「何を」に該当するのは「メールマークのアイコン (htmlではid="openEmail") 」になります。
この場合は CSSセレクタで選択 を選び、CSSセレクタの欄に #openEmail (CSSセレクタの記法です) と入力します。
このようにボタンに文字が表示されていないなどテキストでは特定ができない場合にはCSSセレクタを利用することで要素を特定できます。

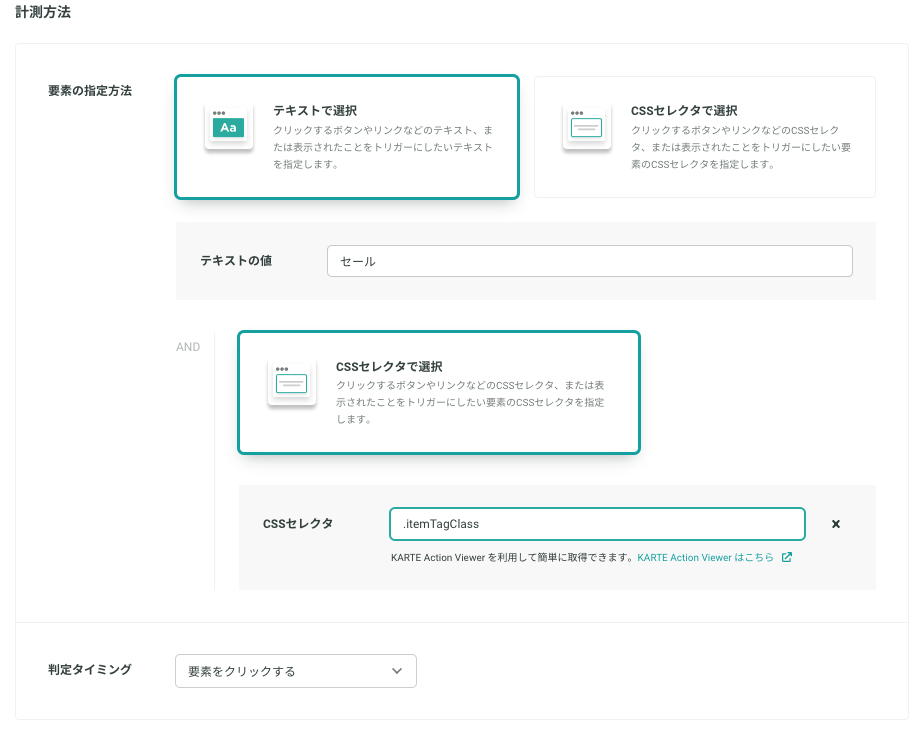
3-3. 要素の指定方法: テキストで選択 と CSSセレクタで選択の併用
例えば、「セール」というタグが画面上に表示されているときに計測したいケースを考えます。
このケースでは「何を」に該当するのは「「セール」というタグ」になります。
まず テキストで選択 を選び、テキストの値に セールと入力します。
しかし、これでは「セール商品一覧はこちら」のようなリンクが画面に表示されているときも条件に合致してイベントが発火してしまうので、意図通りに動作しません。
こういう場合は、「要素の判定方法を追加」します。
例えば商品についているタグがhtmlで class="itemTagClass" というクラスをもっているとしたら、 CSSセレクタの欄に .itemTagClass (CSSセレクタの記法です)と入力します。
このケースでは、「「セール」というタグ」をテキストで選択とCSSで選択の両方を使って表現しました。
このようにどちらかの指定方法だけでは特定できない場合には2つの指定方法を組み合わせます。

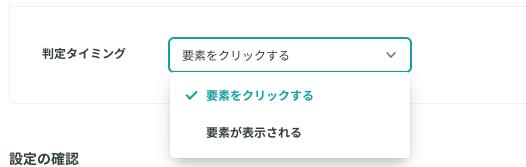
3−4. 判定タイミング
「要素をクリックする」「要素が表示される」のどちらかを指定します。
「要素をクリックする」を選んだ場合は、指定した要素をユーザーがクリックしたときにイベントが発火します。
「要素が表示される」を選んだ場合は、指定した要素がページ上に表示されたときにイベントが発火します。

4.設定の確認
表示されるテストコードを使って、この設定で意図通り画面の要素が指定できているかを確認します。
テストコードをコピーします
テストコードを、ChromeのDevTools等、ブラウザ上でスクリプトを実行できる場所で実行していただくことで、この設定で該当ページのどの要素が指定されることになるかを確認できます。
意図していたよりも多くの要素が指定される場合は、「3.計測方法」に戻って、要素の特定方法を見直してください。

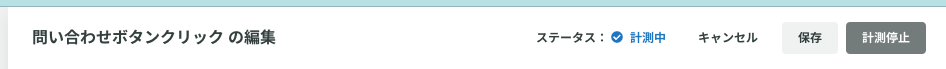
5.計測と計測停止
「計測」をクリックすると計測が始まります。
また、「計測停止」とすると計測が止まり、再度「計測」で再開することができます。
イベントの発火状況を確認し、意図しない挙動をしているときには計測停止を行い、設定を見直してください。


よくある質問
Q. ページ読み込み後に後から挿入される要素を計測できますか?
はい、可能です。
「ページ上の要素を指定して計測する」イベントでは、ページ上の要素(DOM)の変更を検知して条件に合致するかの再チェックをしています。
Q. iframe内の要素を指定することはできますか?
残念ながら、ブラウザの仕様上できません。
